こんにちは、こぱぱです。
この度、新年と言うこともあり心機一転!当ブログで使用しているWordpress無料テーマの『Cocoon』で目次のデザインを変更してみました。
備忘録として、参考にしたサイトとメモを残しておきます。
同じくCocoonの目次を変更したい方の参考にもなると嬉しいです^^
変更後の目次デザイン
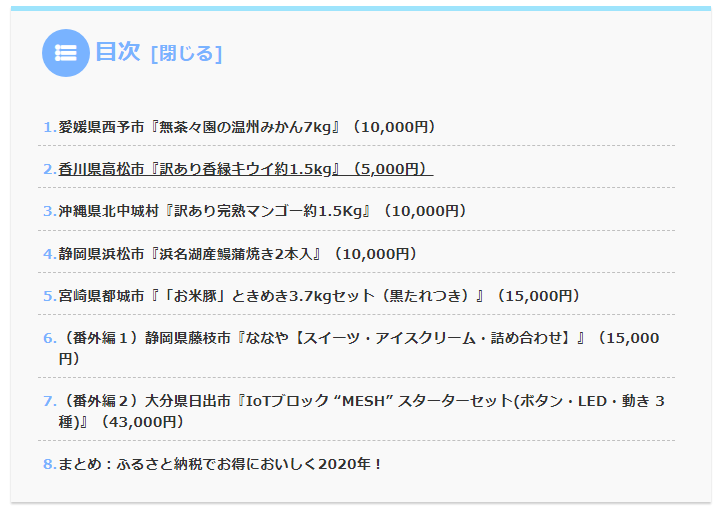
こちらが変更後の目次デザインです。
Cocoon子テーマのスタイルシート『style.css』をいじって、最終的にこのようなデザインになりました。
■PCから見た画面

■スマホから見た画面

参考にしたサイト
今回、参考にさせていただいたサイトはこちらです。
・『【Cocoon】コピペだけでWordPressの目次をSANGO風にカスタマイズ!』(Yoshitakaさんの運営するサイト『Y&K Studio』から)
本当にほぼコピペだけで完成してしまったので、ラクチンでした。
自分でいじったのはコメント挿入と、色の変更だけでした!
わかりやすく簡潔に書かれているので、自分のように『プログラミング(HTML、CSSなど?)はよくわからない』という人でも簡単に設定できると思いますよ。
自分でした微調整(主に色)
今回私が自分で実施したものとしては、色の調整くらいです。
ブログ全体としてテーマカラーをなんとなく青っぽくしているので、コピー直後のオレンジ風の色から変更しました。
変更前の色 : #FFC679
変更後の色 : #79B3FF
色を考える時には「カラーコード」と検索すると、参考になるサイトがたくさん出てきます。
今回はこちらのサイトを参考にさせていただきました。
・『カラーサイト.com』
自分用の微調整後のコード
色変更、アイコン変更後のコードを載せておきます。
下のボックスをタップ(クリック)すると表示されるので、興味がありましたらご確認ください。
/* 目次全体デザイン */
.toc{
background:#F9F9F9; /* 目次全体の背景色を変える場合はここを変更 */
border:none;
display:block;
border-top:5px solid;
border-top-color:#79b3ff; /* defalt#FFC679 */
box-shadow: 0 2px 2px rgba(0,0,0,0.2);
padding: 20px 25px;
}
/* 目次の文字指定 */
.toc-title {
text-align:left;
margin: 0 20px 20px -10px;
padding-left: -20px;
font-size: 23px;
font-weight: 700;
color: #79b3ff; /* 目次の文字色を変える場合はここを変更 defalt#FFC679 */
}
/* 目次のアイコン設定 */
.toc-title:before {
top: 0;
left: -45px;
width: 50px;
height: 50px;
font-family: FontAwesome;
content : "\f0ca"; /* アイコンを変える場合はここを変更 */
font-size:20px;
margin-right:5px;
color:#FFF; /* アイコンの色を変える場合はここを変更 */
background-color:#79b3ff; /* アイコンの背景色を変える場合はここを変更 defalt#ffc679 */
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
padding:14px;
}
/* 目次のデザインカスタマイズ */
.toc-content ol {
padding: 0 0.5em;
position: relative;
}
.toc-content ol li {
line-height: 1.5;
padding: 0.7em 0 0.5em 1.4em;
border-bottom: dashed 1px silver;
list-style-type: none!important;
}
/* 目次の各節の先頭にあるアイコンを設定 */
.toc-content ol li:before {
font-family: FontAwesome;
content: "\f138"; /* アイコンを変える場合はここを変更 */
position: absolute;
left : 0.5em;
color: #79b3ff; /* 色を変える場合はここを変更 defalt#ffc679 */
}
.toc-content ol li:last-of-type {
border-bottom: none;
}
.toc-content .toc-list li {
font-weight:700; /* h2のみ太文字に */
}
.toc-content .toc-list li li {
font-weight:normal; /* h3以降の文字サイズを普通に */
}注意点 ~なぜだか上手くいかなかったこと~
実際に私が目次の変更を進めていく上で上手くいかなかったことがあるので、書いておきます。
コメントを書く際に、下のように「全角」を使うと、なぜかその後たちまちデザインが崩れてしまいました・・・。
/* 元の色は#FFC679 */ (NG)
デザインで色を変更する際に、元の色をコメントで残すようにしているのですが、
「元の色は」と入れた後でデザインの不具合が連発してしまいまして、コメントの全角入力を断念しました。
結局「defalt#FFC679」と書くことに。
/* defalt#FFC679 */ (OK)
ちなみに、デザインが崩れてしまっても、一旦すべて削除して再度コードをコピー&ペーストしなおせば正常にデザインが表示されました。
(テーマの色々をいじるときは、ちゃんとバックアップ等の手順を踏んでからいじる方が安全です)
本当に全角入力が原因だったのか(他の要因があったのかも?)は、自分にはよくわかりませんが、
今回このような不具合がありましたので、一応書いておきます。
「全角だろうが半角だろうがコメントなら関係ないでしょう?」そう思う気持ちもあるので、モヤモヤしています。
まとめ
Cocoonデフォルトの目次もシンプルで良いですが、たまには少し違ったデザインも楽しんでみたいですよね。
今回紹介したサイト等を参考に、目次デザインも少しいじってみても面白いかも知れません。
最後に、参考にさせていただいたサイトを改めて載せておきます。
・『【Cocoon】コピペだけでWordPressの目次をSANGO風にカスタマイズ!』(Yoshitakaさんの運営するサイト『Y&K Studio』から)





